Navigating Student Behavior: Can you support without escalation?
This concept project is a scenario-based eLearning experience designed and developed to help educators navigate student behavior without escalation while also improving student relationships and ensuring staff safety.
Audience: Elementary school staff, including teachers and support staff (paraprofessionals/paraeducators), working with students in various educational settings such as Special Education.
Responsibilities: Instructional Design, eLearning Development, Visual Design, Action Mapping, Storyboarding, Authoring
Tools Used: Articulate Storyline 360, Vyond, Mindmeister, Google Docs, Google Slides, Affinity Designer 2
Overview
Educators and school staff play a crucial role in fostering a positive learning environment, yet many struggle with responding to challenging student behaviors in ways that de-escalate situations and build strong relationships. Without proper strategies, minor conflicts can escalate, leading to strained relationships, disruptions, and even safety concerns.
To address this, I developed a scenario-based eLearning experience that immerses educators in real-world classroom interactions, equipping them with practical techniques to navigate difficult moments effectively. Through interactive decision-making and feedback, learners gain the confidence and skills needed to foster supportive, safe, and engaging learning environments.
Process
Developing this scenario-based eLearning experience was an iterative process that involved continuous analysis, design, development, and refinement. I followed these key steps to bring the project to life:
Create the Action Map – Mapped out learner challenges and key decision points using MindMeister to ensure a focused, goal-driven learning experience.
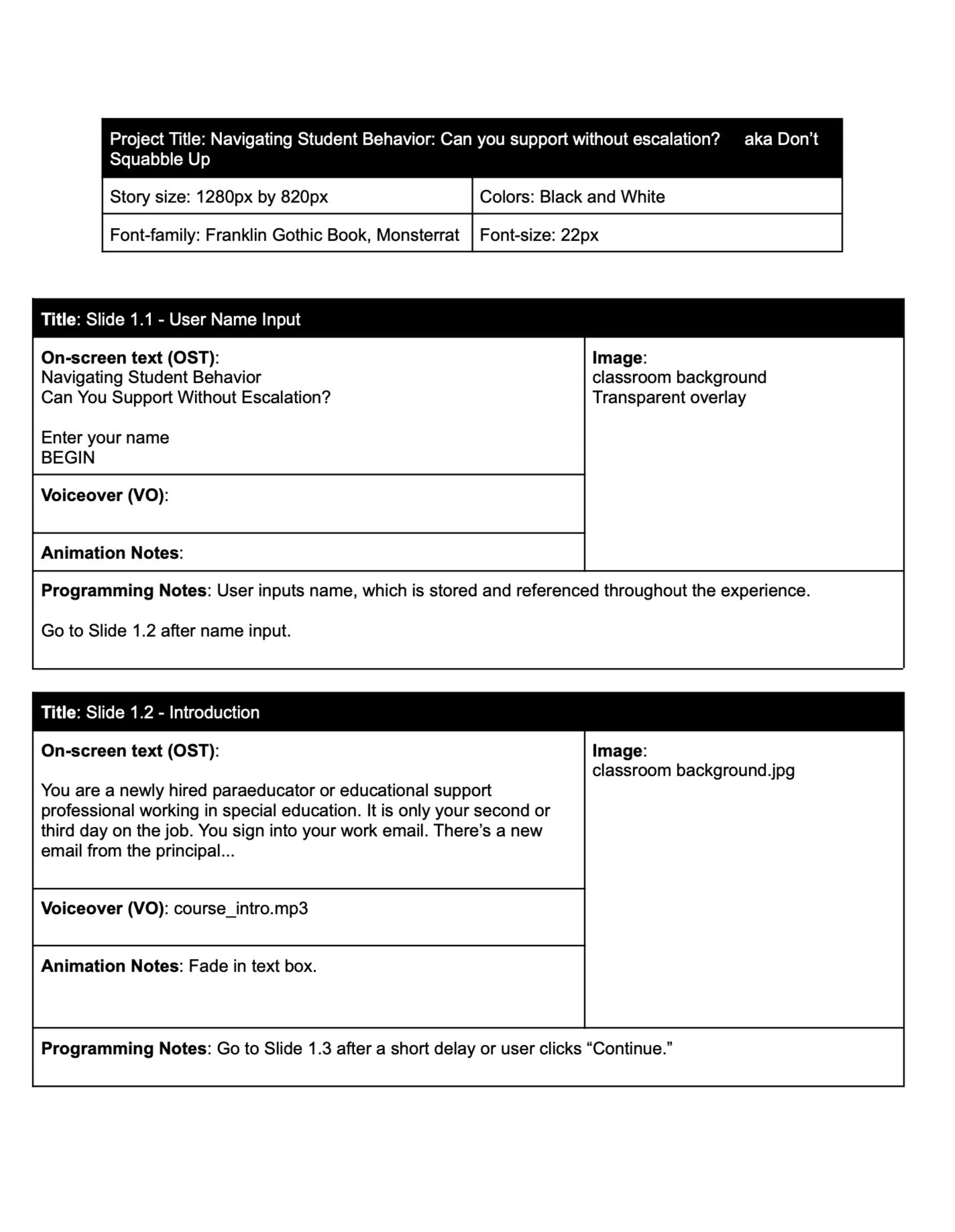
Write the Text-Based Storyboard – Outlined the full learning experience in Google Docs, detailing dialogue, interactions, and learner pathways.
Design Visual Mockups – Crafted early design concepts and layouts to establish the look and feel of the course.
Develop the Interactive Prototype – Built a functional prototype in Google Slides to test interactions and gather feedback.
Design & Build the Final Product – Used Articulate Storyline 360, Vyond, and Affinity Designer 2 to develop a fully interactive, scenario-based learning experience.
Each step was essential in creating an engaging and effective learning solution.
Action Map
For this project, I acted as a subject matter expert (SME) by drawing on my experience in education, instructional support, and behavior management. In addition, I collaborated with a colleague—an experienced educator with a strong background in special education and shaping behaviors—who provided valuable insights as an SME.
To establish the foundation of this scenario-based learning experience, I created an action map using MindMeister. Together, we identified and defined the key actions paraeducators must take to reduce student aggression by 25% by the end of the school year and navigate the scenarios effectively. The map identified essential strategies such as recognizing triggers, using proactive de-escalation techniques, and applying safe intervention methods when necessary. By breaking down complex tasks into smaller, observable actions, we ensured that each step aligned with the overall learning objective.
Through this process, we prioritized using verbal and nonverbal de-escalation techniques as the most critical action, ensuring that paraeducators had the skills to effectively manage student behaviors before escalation. The action map guided the development of the scenario-based learning experience, helping to create realistic decision-making moments that reinforce best practices in behavior intervention. The final action map also served as a blueprint for the text-based storyboard and guided the development of interactive elements within the eLearning experience.
Text-Based Storyboard
After finalizing the action map, I began developing a text-based storyboard to outline the learning experience from start to finish. I used Google Docs to organize the content efficiently, allowing for easy revisions and collaboration.
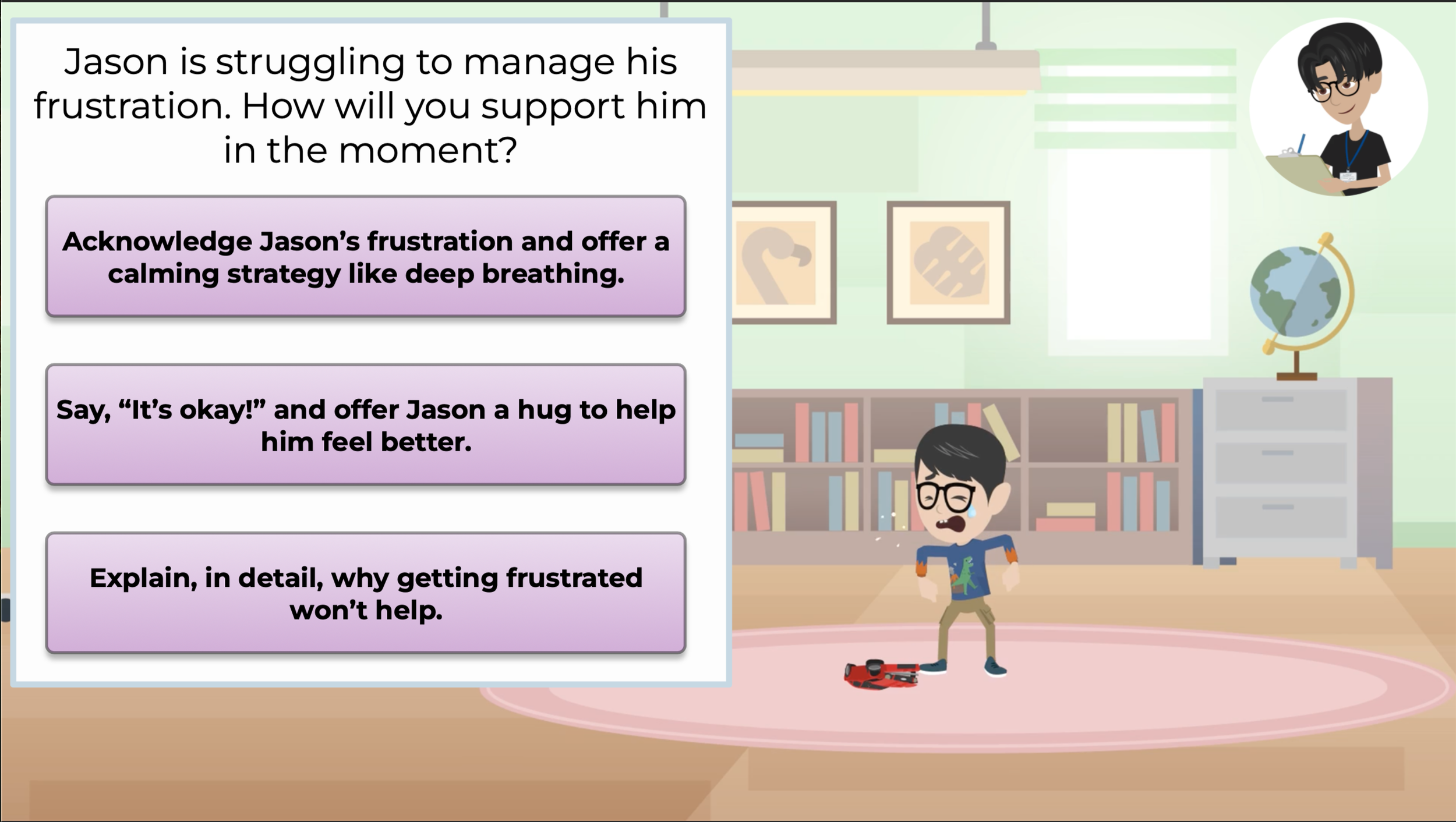
The storyboard included every slide in the scenario-based training, detailing title screens, prompts, learner choices, feedback responses, images or audio to be used, and programming notes. Each decision point presented the learner with three choices: one correct action based on best practices in behavior intervention and two distractors that reflected common missteps.
When learners selected the correct response, they received positive reinforcement and progressed through the scenario. If they chose an incorrect action, they experienced a realistic consequence, helping them understand the impact of their decision. They could then retry the scenario or access a mentor character for guidance—mirroring real-world support from experienced educators.
Storyboarding this experience allowed me to refine the flow of interactions, ensuring an immersive and realistic learning journey. By defining these elements in advance, I streamlined the transition into the next development phase, where I focused on designing an engaging and visually intuitive experience.
Visual Mockups
Once the text-based storyboard was finalized, I moved on to the visual design phase to establish the look and feel of the learning experience. I used Google Slides to create visual mockups, allowing for a quick and flexible design process while ensuring consistency in layout, typography, and color scheme.
During this phase, I selected a color palette that aligned with the subject matter, ensuring a visually engaging yet distraction-free experience. I also chose ADA-compliant fonts for readability and accessibility. To maintain a professional yet inviting aesthetic, I incorporated high-quality visuals and strategically placed interactive elements to enhance user engagement.
The mockups provided a clear representation of how each screen would appear, from title screens and scenario prompts to feedback messages and navigation elements. This step allowed for multiple iterations and adjustments before full development, ensuring an intuitive and polished final product.
By using Google Slides, I was able to quickly implement feedback, test different layouts, and refine the design before moving forward with the interactive build. This process streamlined development and ensured that the final experience was both visually appealing and user-friendly.
Interactive Prototype
To bridge the gap between design and development, I created an interactive prototype using Google Slides and Articulate Storyline. This prototype provided a functional preview of the learning experience, allowing me to test interactions, navigation, and feedback mechanisms before full development.
Using the visual mockups and storyboards as a foundation, I built a prototype that guided learners through key scenario-based interactions. The prototype included clickable elements, branching logic, and feedback at the end of each question, recording correct and incorrect responses to give users a clear sense of their performance. One of the key features I wanted to include was a way to get feedback at the end and see how well learners did with each scenario and which scenarios they could have handled differently. In order to do this, I had to create variables to record incorrect and correct answers. I also wanted to incorporate a mentor feature to support learners in their choices to reflect real world experience.
To refine the experience, I shared the prototype with my SME and colleagues for feedback. Their insights helped me make adjustments to layout, pacing, interactivity before finalizing the design, and any bugs they encountered especially when it came to the programming how the mentor functioned and for feedback results.
This iterative approach ensured that the final version would be both engaging and user-friendly, providing learners with a seamless and effective learning experience.
Full Development
The full development phase was both challenging and rewarding, as it allowed me to bring all the elements together into a fully interactive learning experience. Using Google Slides and Articulate Storyline, I developed a scenario-based lesson where learners navigated a single, cohesive scenario with three key decision points.
Each decision introduced a new technique or approach for de-escalation and student support, allowing learners to see the immediate impact of their choices on the student. The lesson also incorporated real-time feedback and consequences, reinforcing the importance of thoughtful decision-making. At the end of all three choices, a mentor character provided personalized feedback, showing which responses were correct and offering tips for improvement.
Throughout the development process, I refined the visual design, interactions, and feedback mechanisms based on user testing and peer feedback. My goal was to ensure a clear, engaging, and impactful experience that helped learners apply effective strategies in real-world situations.
Results and Takeawys
This interactive lesson was well-received by peers and professionals, who noted its engaging structure and the effectiveness of real-time feedback. The ability to see the direct impact of choices in each scenario helped reinforce key de-escalation techniques, making the learning experience both practical and immersive. The mentor’s guidance throughout the lesson also provided an extra layer of support, ensuring learners had access to helpful insights when needed.
Through this project, I deepened my understanding of designing meaningful scenario-based learning. I explored how to guide learners through decision-making in a way that feels natural and impactful, while also leveraging tools like triggers, states, and variables to create an adaptive learning experience. Additionally, I gained valuable experience in balancing interactivity with instructional content to keep learners engaged while ensuring they absorbed essential concepts.
If I had more time, I would have loved to enhance the experience further by:
Adding sound effects and background ambiance to create a more immersive atmosphere.
Expanding the lesson with additional student scenarios to provide more varied practice opportunities.
Creating deeper branching paths within scenarios, allowing choices to lead to different consequences—including situations where a learner might need to restart and try again.
Replacing static images with animated videos to enhance storytelling and engagement.
Introducing a character selection screen to give learners more control over their experience and add a personal touch.
This project reinforced my passion for creating interactive and impactful learning experiences. Moving forward, I’m excited to continue refining my skills and exploring new ways to make learning more engaging and effective.